Web App Gateway
Kasm Workspaces can be used to serve web applications to end users through isolated browser containers. This may be helpful if the administrator wishes to provided external users access to the web app while utilizing the robust authentication, security and DLP protections of Workspaces. While most commonly this is used to provide access to internal web applications, any web app can be accessed in the same manner as long as the Kasm Workspaces deployment has network access to it.
The following steps can be used to serve isolated Web App Workspaces:
Configuring a browser-based workspace.
Log into the Kasm UI as an administrator.
Select Workspaces > Workspaces.
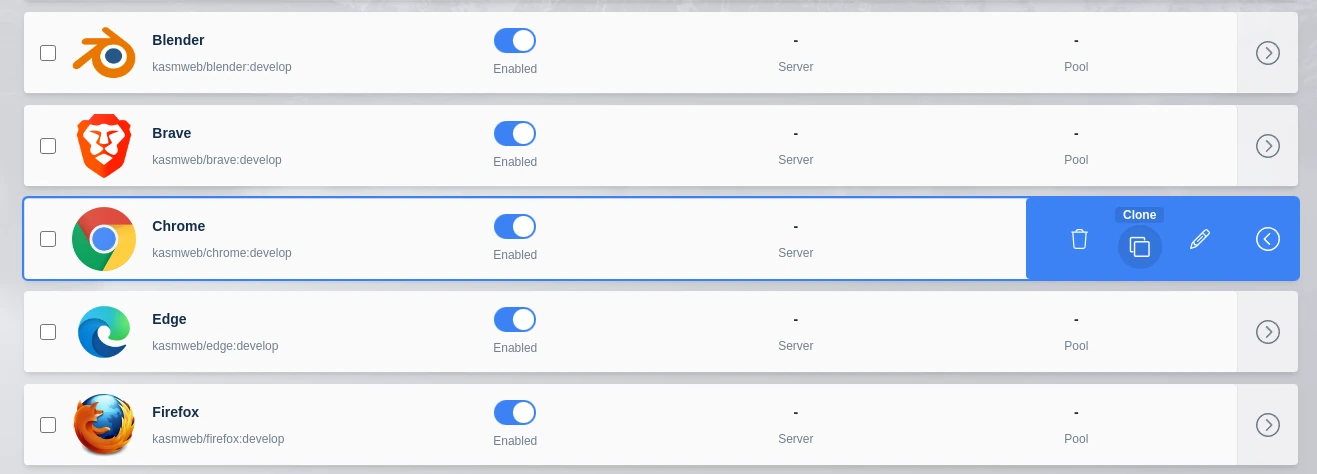
Select Clone next to one of the browser-based Workspaces from the arrow menu (e.g Chrome).

Clone the Chrome Workspace
Give the workspace a Friendly Name. In this case we will configure the workspace to open Wikipedia, so we will use that as the name. Changing the icon can also be a nice touch, but is optional. Often the website’s favicon is a good choice (e.g
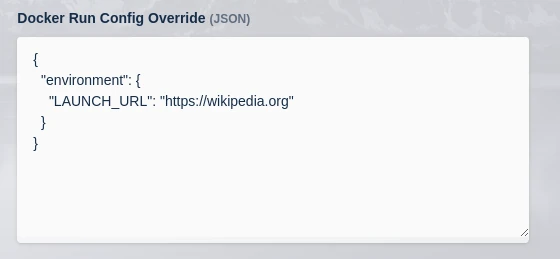
https://www.wikipedia.org/favicon.ico)In the Docker Run Config, replace the contents with the following entry which will define a
LAUNCH_URLwhich will be used to automatically navigate the browser to the desired page (e.ghttps://wikipedia.org). Click Save.
{
"environment": {
"LAUNCH_URL": "https://wikipedia.org"
}
}

Run Config Normal
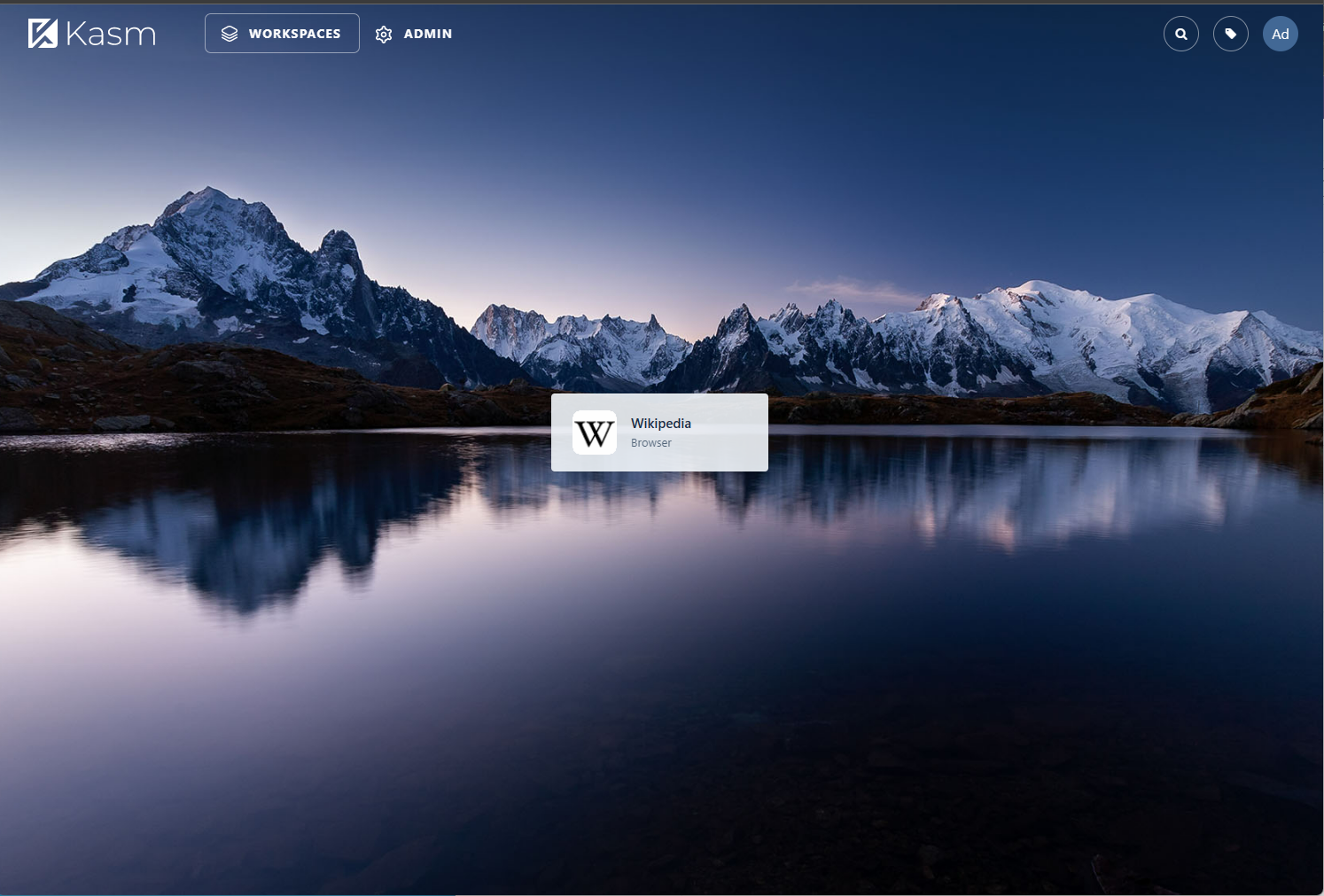
Back at the launcher, the Workspace will be shown.

Launcher in User Dashboard
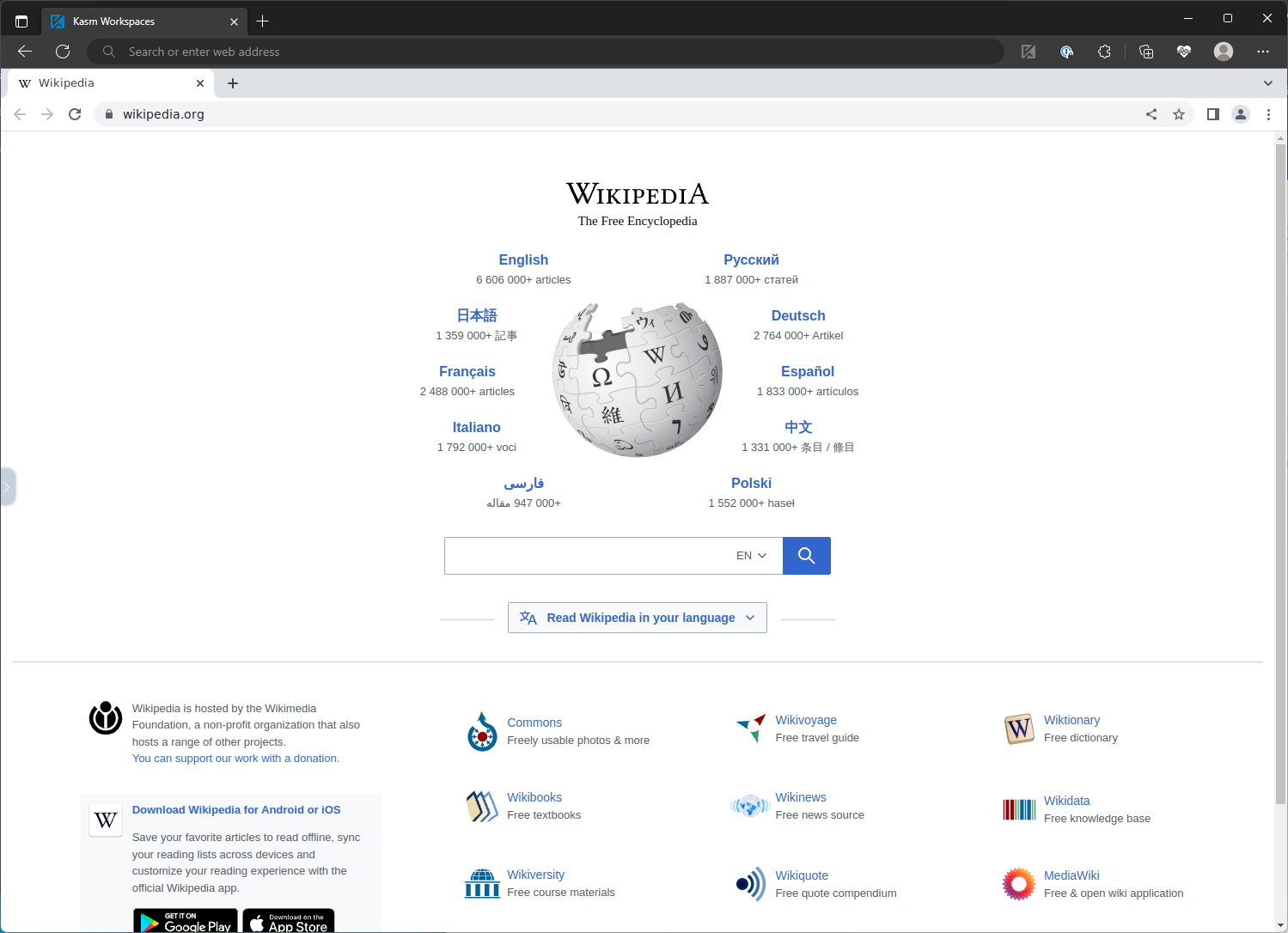
Launch the Workspace. The Chrome browser will launch inside the session and navigate directly to the desired webpage (e.g
https://wikipedia.org)

Workspace View Normal
(Optional) Kiosk and App Modes
In the previous example, you will notice the “browser in browser” view, since the user is being presented the full Chrome browser inside the session container. You may wish to change this user experience and run the Chrome browser in kiosk mode. This feature and app mode (discussed later) are supported by all Chromium based browsers (e.g Chromium, Chrome, Brave, Vivaldi, Edge).
Warning
Utilzing kiosk mode should be considered with care, as it may be confiusing for users who don’t understand they are operating in a Kasm session.
Update the previously created Workspace. Update the
LAUNCH_URLvariable in the Docker Run Config to include--kiosk.
{
"environment": {
"LAUNCH_URL": "--kiosk https://wikipedia.org"
}
}

Run Config Kiosk
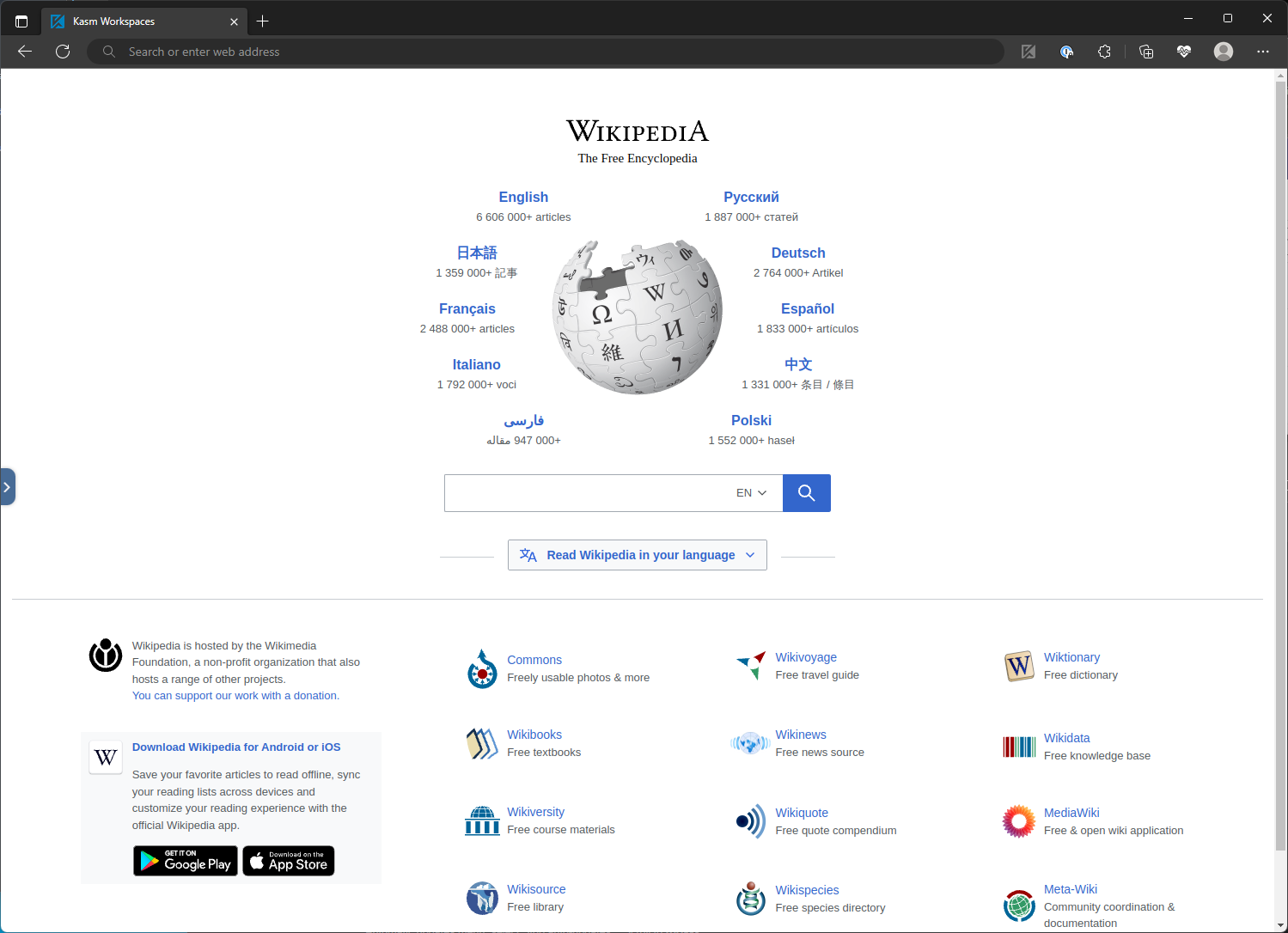
Launch a new instance of the Workspace from the launcher. Notice the Chrome browser navigation bar is no longer shown.

Workspace View Kiosk
Chrome also offers an app mode which is similar to kiosk mode, but adds a title bar. Update the
LAUNCH_URLvariable with--app=.
{
"environment": {
"LAUNCH_URL": "--app=https://wikipedia.org"
}
}

Run Config App Mode

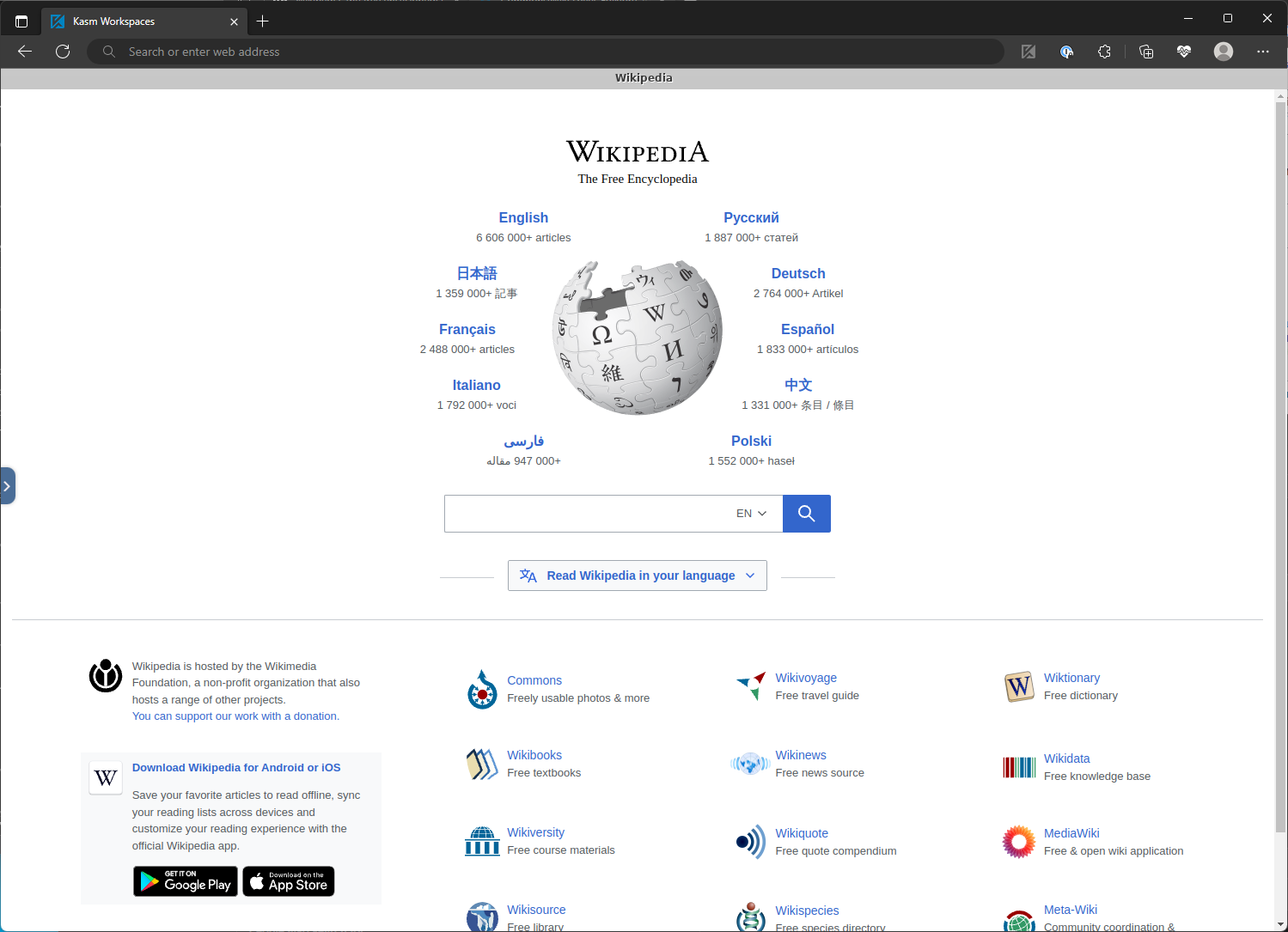
Workspace View App Mode
(Optional) Assign a Web Filter Policy
Often, when creating web app based workspaces, its desirable to restrict the user to only access the specific site. To accomplish this, administrators may wish to create a Web Filter Policy that denies all sites by default, and only allows a small subset to be visited.
Please see Configuring a Web Filter Policy for more details.
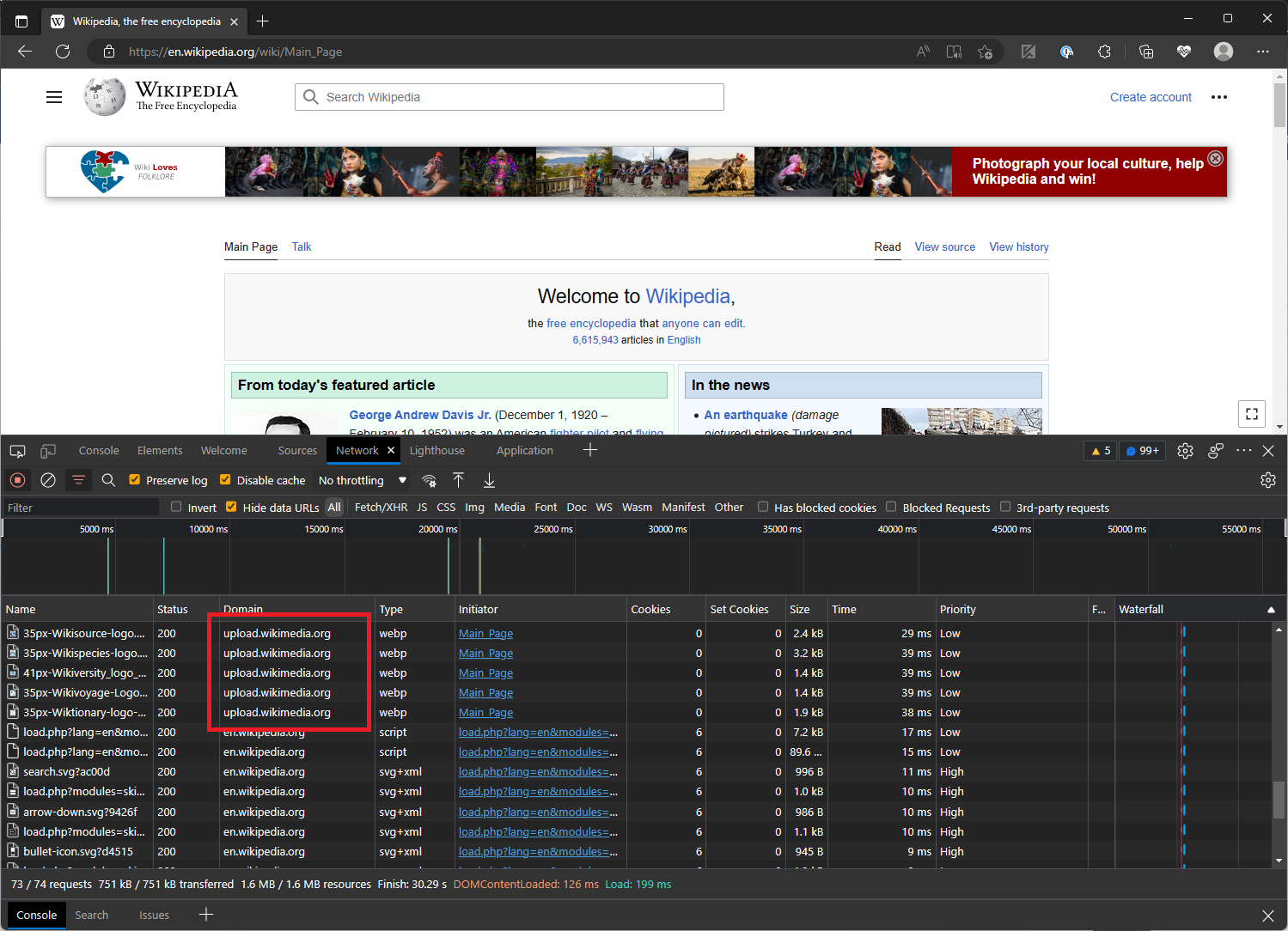
It is important to note, that often websites load resources from additional domains. In the case of Wikipedia, it
loads additional resources from wikimedia.org, so this domain will also need to be added to the Web Filter Policy. You
will want to inspect the behavior of your site to ensure all needed domains are allowed for the site to fully function.

Inspecting a web page for additional domains visited

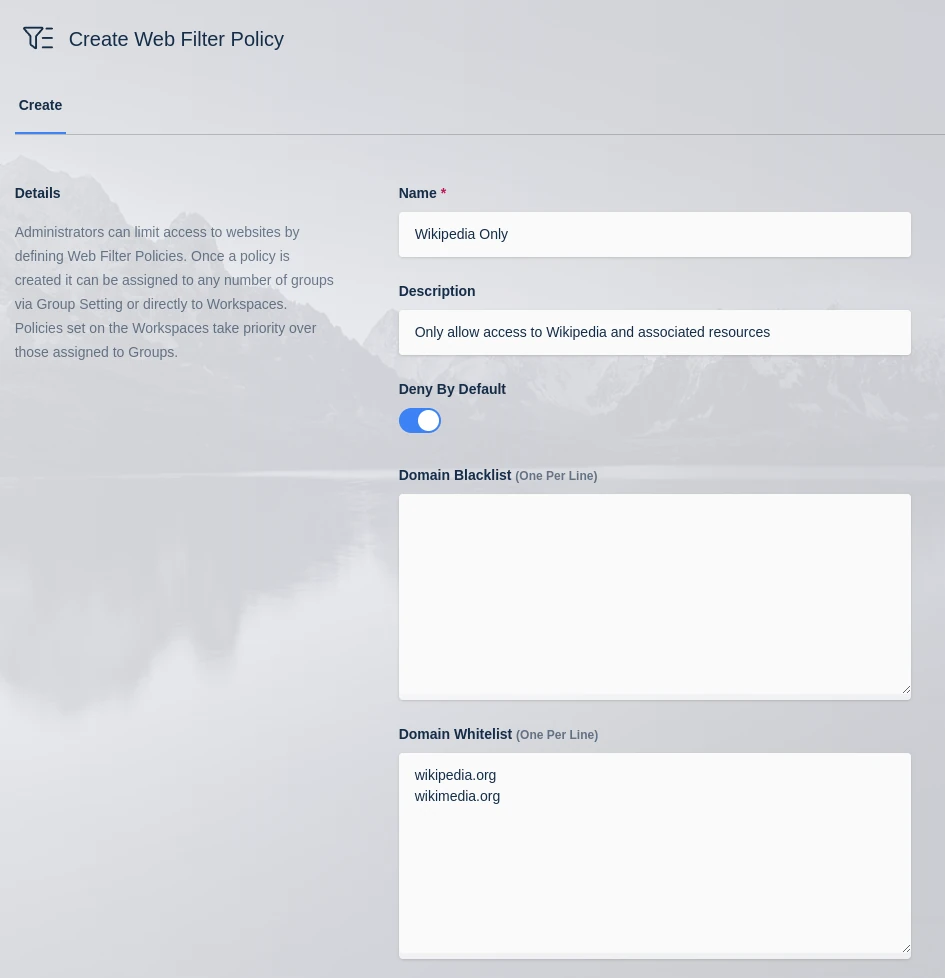
Denying all sites by default except for a subset specificly utilized by Wikipedia
Once defined, update the Workspace definition to utilize the Web Filter Policy.

Workspace Setting for Web Filter
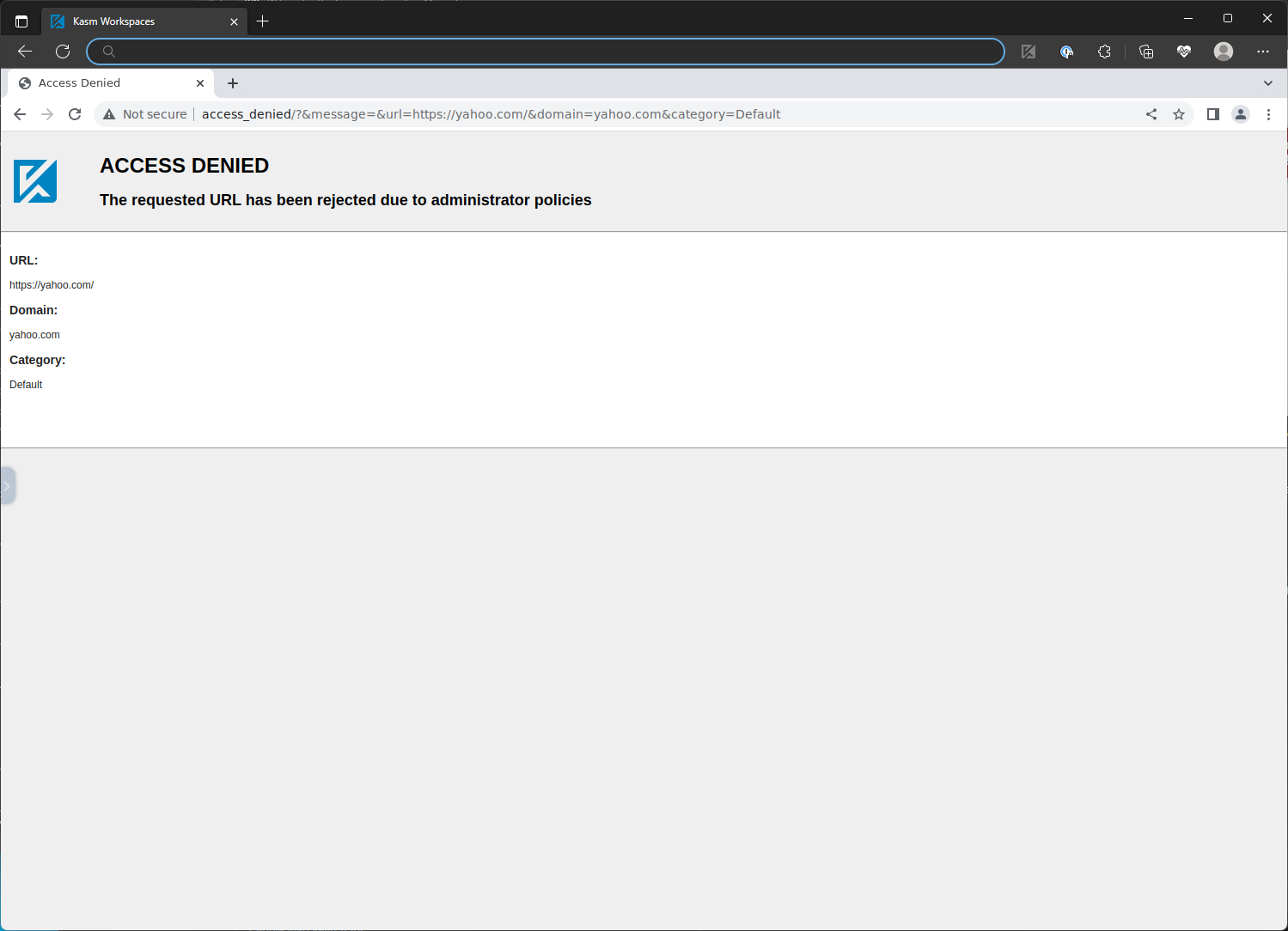
Trying to access sites not approved by the policy, will result in an Access Denied page.

Access Denied Page