Embedding in an Iframe
Kasm Workspaces can be embedded in an iframe. This guide will walk through setting up a single server Kasm instance embedded in a simple iframe. We’ll assume a Kasm instance at 10.10.0.10 with the hostname kasm.example.com and a Nginx server hosting the iframe webpage located at 10.10.0.11 with hostname app.example.com.
Example Webpage With Kasm in Iframe
Let’s start with a simple HTML page that hosts an iframe pointing to Kasm.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Embedded Kasm</h1>
<iframe src="https://kasm.example.com" height= "1000" width= "1500"></iframe>
</body>
</html>
After saving this HTML file into the root of the webserver (Nginx) and browsing to it, you should see the login page to the Kasm instance. You can log in and browse the instance, but if you try to launch a Workspaces image the connection to the session will fail, and you will be returned to the Workspaces dashboard. This is because Kasm is unable to set the username and token cookies after authentication. We will solve this issue in the next step.
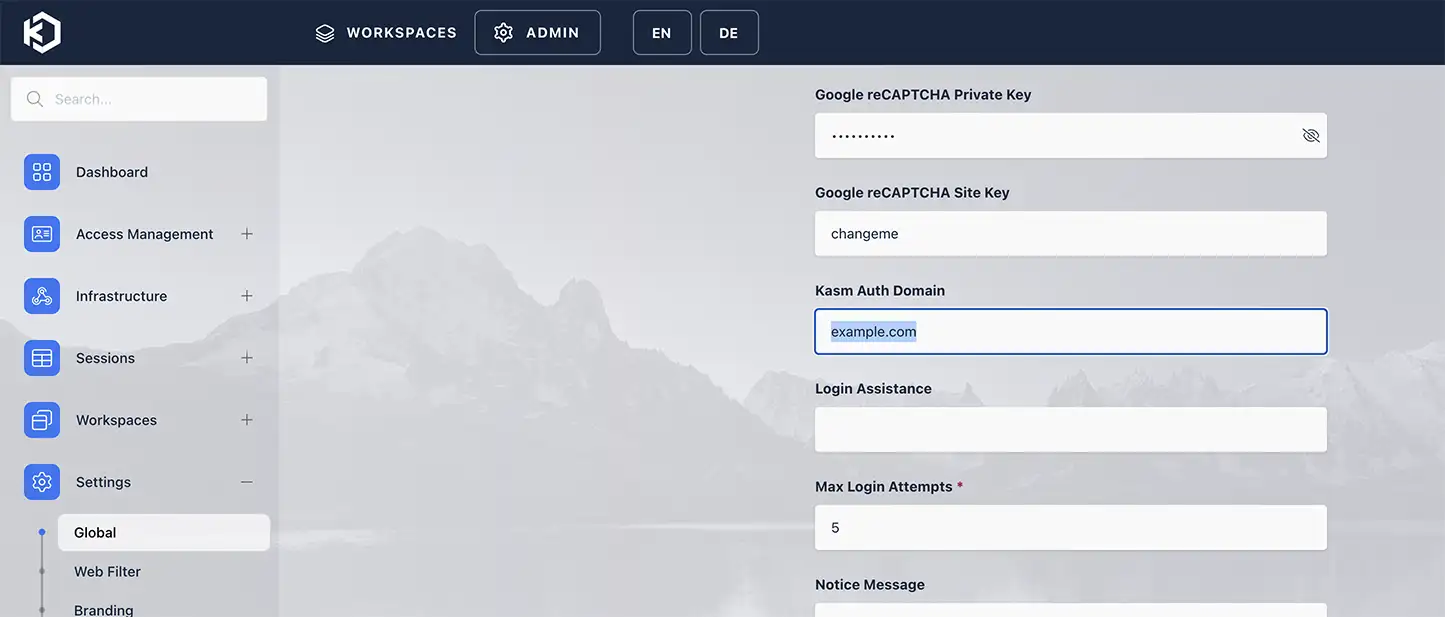
Go to Settings / Global and scroll down to the Kasm Auth Domain. Here you need to set it to the parent domain, in this example example.com, so that the response cookies received back are valid for both the parent page and Kasm.

Setting the Auth Domain
Note
If you don’t see the Kasm login screen it could be because you are using self-signed certs for your Kasm instance and will need to accept the cert in your browser by browsing directly to the instance and accepting the certificates before using the iframe.
We strongly recommend using valid trusted certificates for all Kasm deployments
Now if you browse to the test page you will see the Kasm instance rendered in the iframe, be able to log in, and launch a Kasm session.
Iframe Permissions
Now that the connection goes through when launching a Kasm session you will notice that several things are not working as expected. For instance the microphone may be inaccessible, and Kasm’s seamless clipboard experience may not function as expected. This is because the iframe must explicitly be granted the permissions needed for this functionality.
Several things must be added to the allow attribute for the iframe:
autoplay
This allows the audio from a Kasm session to start playing without any interaction from the user. Without this permission the user must interact with the iframe before audio will play.
microphone
Without this the browser will not allow Kasm within the iframe to request the microphone permission so microphone capability will be unusable.
camera
Allows Kasm to request access to the users camera/webcam.
clipboard-read
Allows Kasm to read text from the client clipboard.
clipboard-write
Allows Kasm to write text to the client clipboard.
window-management
Allows Kasm to know about the state of your monitors, how many there are and where they are placed. This makes utilising the multi monitor options much more streamlined.
self
Allows the previous permissions to be passed to iframes within the iframe its set on. This matters because the Kasm session connection is an iframe within the Kasm Web App.
https://kasm.example.com
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Embedded Kasm</h1>
<iframe src="https://kasm.example.com" height= "1000" width= "1500" allow="autoplay; microphone; camera; clipboard-read; clipboard-write; window-management; self; https://kasm.example.com"></iframe>
</body>
</html>
Now when browsing to the site and using Kasm in an iframe you will have the full set of capabilities for your Kasm session.