Progressive Web App (PWA)
Workspaces supports being installed as a PWA. This gives users a better user experience, especially on mobile devices.
Requirements
Group setting
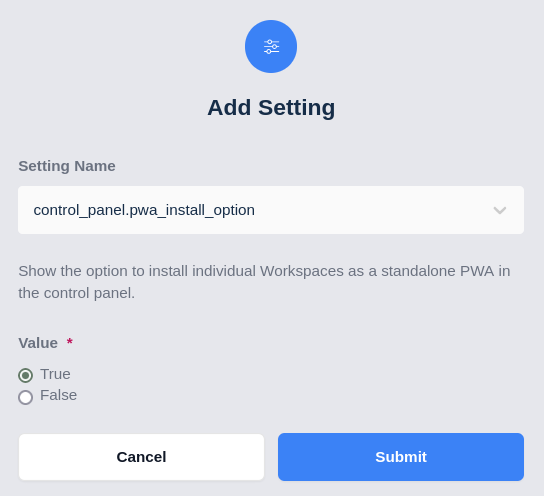
In order to give users the option to install the per-workspace PWAs, the control_panel.pwa_install_option group setting must be enabled. Go to Access Management -> Groups -> Select the group and click edit -> Settings -> Add Setting -> Add the “control_panel.pwa_install_option” and set the value to “True”.

Set control_panel.pwa_install_option to True
Secure connection
In order for workspaces to show as an installable PWA it must be served from a secure HTTPS connection and with trusted certificates.
Valid installed JSON manifest
Kasm workspaces provides a working manifest, if you want to make changes for branding then you can swap out the icons found in the manifest.
img/favicon.png
Icons
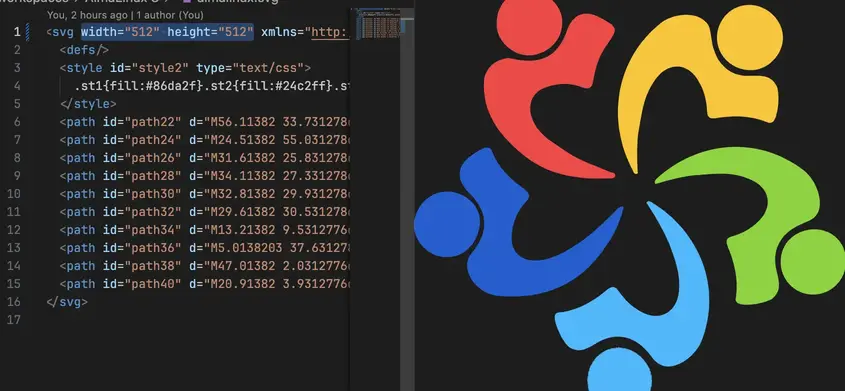
In order for an icon to be used, it must be square with an exact 1:1 ratio. If the image type is an svg, then the svg should also specify height and width attributes in the source. If it isn’t, the PWA can still be installed, it just wont use the image for the app icon.

Icons must be square
Installed service worker
Kasm Workspaces provides a service worker in order for the PWA to be installable. However, Workspaces requires an active internet connection in order for it to be useful, so at the present time the service worker is only used for detecting if the app is online.