Chrome Managed Policies
Kasm administrators may wish to have certain configurations be automatically set when launching new instances of Google Chrome in a Kasm Workspace. This guide will cover two different methods of achieving this. The first is to use the File Mapping feature to manage files in the Admin UI, that will be mapped to the inside of user containers. The second method is to create a custom Workspace Docker Image.
See Chrome Policies for full documentation on what can be managed in Chrome via managed policies.
Video Tutorial
This video walks through Chrome Managed Policies with Kasm Workspaces.
File Mappings
Administrators can add File Mappings to a User, Group, or Workspace definition. File Mappings define file content and where that content will be placed in a container based session. The following examples show how to add a File Mappings to a Workspace definition to manage Chrome Managed Policies.
Managed Bookmarks
To build bookmarks into the image’s bookmarks bar we will make use of the “ManagedBookmarks” Chrome Policy.
Using the following example, create a managed policy for Managed Bookmarks.
{
"BookmarkBarEnabled": true,
"ManagedBookmarks":[
{
"toplevel_name":"Managed Bookmarks"
},
{
"name":"Google",
"url":"google.com"
},
{
"name":"Youtube",
"url":"youtube.com"
},
{
"name":"Chrome links",
"children":[
{
"name":"Chromium",
"url":"chromium.org"
},
{
"name":"Chromium Developers",
"url":"dev.chromium.org"
}
]
}
]
}
From the Admin panel in Kasm Workspaces, navigate to Workspaces and Edit the desired Workspace definition.
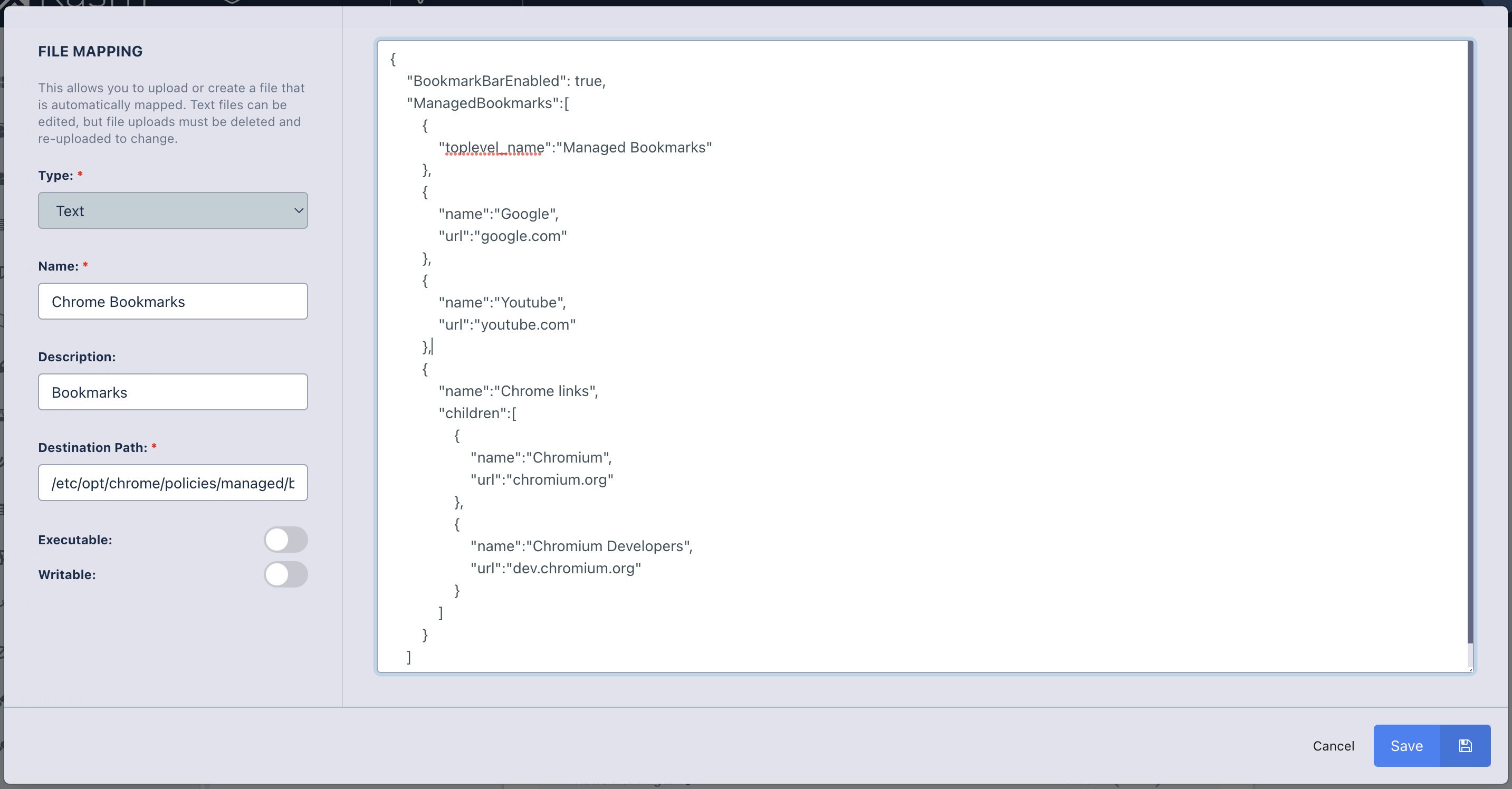
Scroll down to the bottom of the Edit Workspace page and click Add File Mapping. Provide the file mapping a name and description.
Set the destination to
/etc/opt/chrome/policies/managed/bookmarks.jsonand copy in your policy json into the Content section. Click Add.

Workspace File Definition
The next Workspace launched will have the file /etc/opt/chrome/policies/managed/bookmarks.json created with the content you defined.
Managed Extensions
To build extensions into the image we make use of the “ExtensionSettings” Chrome Policy.
Find a chrome extension you want to add to an image, in this case we will use “UBlock Origin” from the Chrome Web Store, making a note of the URL.
https://chrome.google.com/webstore/detail/ublock-origin/cjpalhdlnbpafiamejdnhcphjbkeiagm?hl=en
Use the following example to create your Managed Policy to specify extensions to install.
{
"ExtensionSettings": {
"*": {
"installation_mode": "blocked"
},
"cjpalhdlnbpafiamejdnhcphjbkeiagm": {
"installation_mode": "force_installed",
"update_url": "https://clients2.google.com/service/update2/crx",
"toolbar_pin" : "force_pinned"
}
}
}
From the Admin panel in Kasm Workspaces, navigate to Workspaces and Edit the desired Workspace definition.
Navigate to the File Mapping tab and click Add File Mapping. Provide the file mapping a name and description.
Set the destination to
/etc/opt/chrome/policies/managed/extensions.jsonand copy in your policy json into the Content section. Click Save.
Google Chrome Enterprise
Google Chrome Enterprise is a business-focused version of the familiar Chrome browser, designed to provide organizations with enhanced security, centralized management, and tools to boost productivity. The most compelling benefits include robust security features like Safe Browse and comprehensive administrative controls that allow IT to manage browser settings, policies, and updates across the entire organization. This combination helps ensure a secure and efficient web browsing experience for users while simplifying IT management.
Kasm Workspaces allows Google Chrome Enterprise customers to enroll their Chrome workspaces into the Google Chrome Enterprise ecosystem. This allows IT administrators to extend their enterprise browser policies to otherwise non-managed or BYOD devices. It also enables organizations to offer contractors and third-parties a zero-installation Enterprise Browser experience.
Obtain an enrollment token by following the instructions here. You must have a Chrome Enterprise subscription with Google.
In the Workspace you want to enroll into Chrome Enterprise, click on the File Mapping section and create a new file mapping.
Set Type field to Text
Set Name and Description fields to
Chrome Enrollment TokenSet Destination Path field to
/etc/opt/chrome/policies/enrollment/CloudManagementEnrollmentTokenEnsure Executable and Writeable options are disabled
Paste your enrollment token (e.g
f1a2b3c4-d5e6-f7a8-1234-5b6c7d8e9f0a) into the body area to the right (It is important to do this without any other characters such as whitespaces or line-breaks.)Click Save.
By default, if enrollment fails (for example if the enrollment token is invalid or revoked), Chrome will start in an unmanaged state. If you would like to prevent Chrome from starting without a valid enrollment token add another file mapping:
Set Type field to Text
Set Name and Description fields to
Force Chrome EnrollmentSet Destination Path field to
/etc/opt/chrome/policies/enrollment/CloudManagementEnrollmentOptionsEnsure Executable and Writeable options are disabled
Paste
Mandatoryinto the body area to the right (It is important to do this without any other characters such as whitespaces or line-breaks.)Click Save.
Note
Due to Kasm Workspaces being a containerized platform, all Chrome browsers on a single agent will share the same “device ID” for enrollment. This does not impact the enforcing of any Chrome Enterprise policies but may restrict device-level tracking. User tracking, through Google Workspace user accounts will remain unaffected.
Custom Image
Another method for managing Chrome Managed Policies is to create a custom Docker image that incorporates all customizations.
As an example we will be editing the Kasm Chrome Dockerfile, but any Desktop Dockerfile that installs Chrome can be used.
For instructions on how to build a Kasm image please see the Building Image Documentation.
Managed Bookmarks
To build bookmarks into the image’s bookmarks bar we will make use of the “ManagedBookmarks” Chrome Policy.
Create a file called ‘bookmarks.json’ with the following contents:
{
"BookmarkBarEnabled": true,
"ManagedBookmarks":[
{
"toplevel_name":"Managed Bookmarks"
},
{
"name":"Google",
"url":"google.com"
},
{
"name":"Youtube",
"url":"youtube.com"
},
{
"name":"Chrome links",
"children":[
{
"name":"Chromium",
"url":"chromium.org"
},
{
"name":"Chromium Developers",
"url":"dev.chromium.org"
}
]
}
]
}
Edit the following line just before the “End Customizations” line in the ‘dockerfile-kasm-chrome’ file.
COPY ./bookmarks.json /etc/opt/chrome/policies/managed/bookmarks.json
Build the image using the instructions from the Building Images Documentation.
Managed Extensions
To build extensions into the image we make use of the “ExtensionSettings” Chrome Policy.
Find a chrome extension you want to add to an image, in this case we will use “UBlock Origin” from the Chrome Web Store, making a note of the URL.
https://chrome.google.com/webstore/detail/ublock-origin/cjpalhdlnbpafiamejdnhcphjbkeiagm?hl=en
Create a file called ‘extensions.json’ with the following contents, note the Extension ID is copied from the Chrome Web Store URL.
{
"ExtensionSettings": {
"*": {
"installation_mode": "blocked"
},
"cjpalhdlnbpafiamejdnhcphjbkeiagm": {
"installation_mode": "force_installed",
"update_url": "https://clients2.google.com/service/update2/crx",
"toolbar_pin" : "force_pinned"
}
}
}
Edit the following line just before the “End Customizations” line in the ‘dockerfile-kasm-chrome’ file.
COPY ./extensions.json /etc/opt/chrome/policies/managed/extensions.json
Build the image using the instructions from the Building Images Documentation.
Firefox Managed Policies
Kasm administrators may wish to have certain configurations be automatically set when launching new instances of Mozilla Firefox in a Kasm Workspace. This guide will cover two different methods of achieving this. The first is to use the File Mapping feature to manage files in the Admin UI, that will be mapped to the inside of user containers. The second method is to create a custom Workspace Docker Image.
See Firefox Policy Templates for full documentation on what can managed in Firefox from managed policies.
File Mappings
Administrators can add File Mappings to a User, Group, or Workspace definition. File Mappings define file content and where that content will be placed in a container based session. The following examples show how to add a File Mappings to a Workspace definition to manage Firefox Managed Policies.
Managed Bookmarks
To build bookmarks into the image’s bookmarks bar we will make use of the “ManagedBookmarks” Firefox Policy.
Using the following example, create a managed policy for Managed Bookmarks.
{
"policies": {
"DisplayBookmarksToolbar": "always",
"ManagedBookmarks": [
{
"toplevel_name": "My managed bookmarks folder"
},
{
"url": "example.com",
"name": "Example"
},
{
"name": "Mozilla links",
"children": [
{
"url": "https://mozilla.org",
"name": "Mozilla.org"
},
{
"url": "https://support.mozilla.org/",
"name": "SUMO"
}
]
}
]
}
}
From the Admin panel in Kasm Workspaces, navigate to Workspaces and Edit the desired Workspace definition.
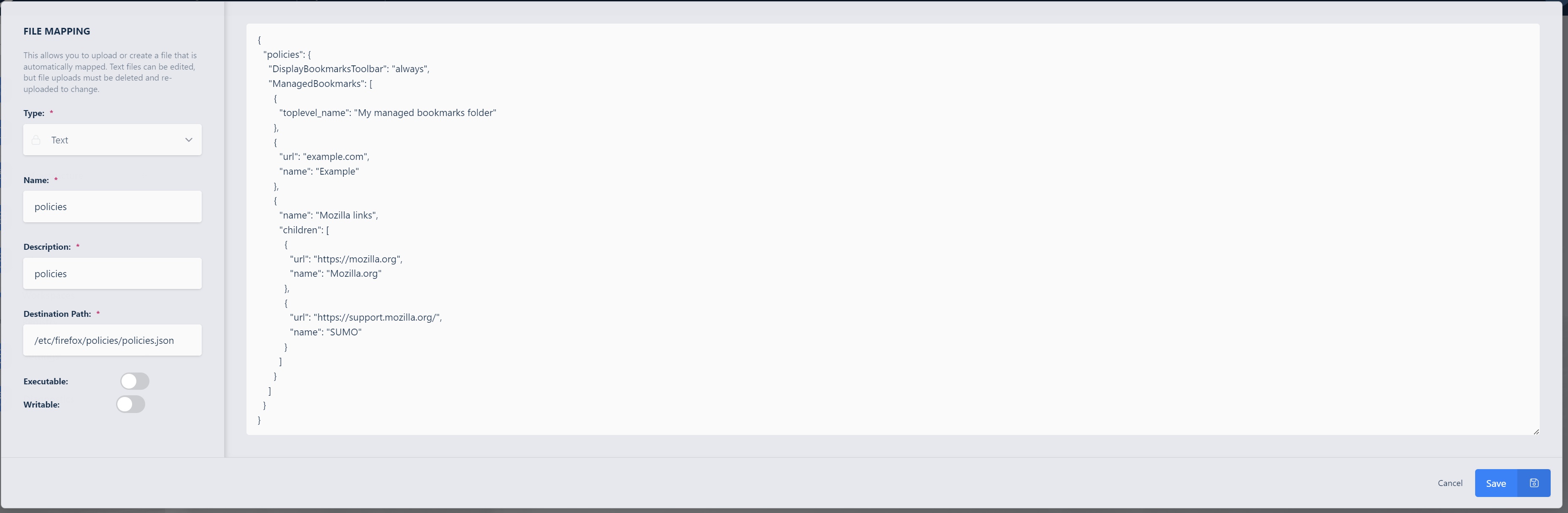
Scroll down to the bottom of the Edit Workspace page and click Add File Mapping. Provide the file mapping a name and description.
Set the destination to
/etc/firefox/policies/policies.jsonand copy in your policy json into the Content section. Click Add.

Workspace File Definition
The next Workspace launched will have the file /etc/firefox/policies/policies.json created with the content you defined.
Managed Extensions
To build extensions into the image we make use of the “ExtensionSettings” Firefox Policy.
Find a firefox extension you want to add to an image, in this case we will use “UBlock Origin” from the Firefox Browser Add-ons Store, making a note of the URL.
https://addons.mozilla.org/en-US/firefox/addon/ublock-origin/
Firefox requires a specific extension ID for each add-on. Obtain the extension ID by manually installing the extension in Firefox, then go to “about:support”. You will see a list of all installed extensions in the Add-ons section. Copy the extension ID for your add-on.
Use the following example to create your Managed Policy to specify extensions to install. In this example the extension ID is
uBlock0@raymondhill.net. Replace the extension ID in the example below with your copied extention ID. Notice that the field “install_url” has been modified to remove the extension version (eg:-1.57.2). For our example the original copied download url washttps://addons.mozilla.org/firefox/downloads/file/4261710/ublock_origin-1.57.2.xpi. Removing the download version works for most of the download urls as a method for downloading the latest version of the add-on for installation. The download urls for extensions can be obtained by selecting an extension from Firefox Add-ons Extensions directory, then copying the url from theDownload Filelink on an extension’s page.
{
"policies": {
"ExtensionSettings": {
"*": {
"installation_mode": "blocked",
"allowed_types": ["extension"]
},
"uBlock0@raymondhill.net": {
"installation_mode": "force_installed",
"install_url": "https://addons.mozilla.org/firefox/downloads/file/4261710/ublock_origin.xpi"
}
}
}
}
From the Admin panel in Kasm Workspaces, navigate to Workspaces and Edit the desired Workspace definition.
Navigate to the File Mapping tab and click Add File Mapping. Provide the file mapping a name and description.
Set the destination to
/etc/firefox/policies/policies.jsonand copy in your policy json into the Content section. Click Save.
Custom Image
Another method for managing Firefox Managed Policies is to create a custom Docker image that incorporates all customizations.
As an example we will be editing the Kasm Firefox Dockerfile, but any Desktop Dockerfile that installs Firefox can be used.
For instructions on how to build a Kasm image please see the Building Image Documentation.
Managed Bookmarks
To build bookmarks into the image’s bookmarks bar we will make use of the “ManagedBookmarks” Firefox Policy.
Create a file called ‘policies.json’ with the following contents:
{
"policies": {
"DisplayBookmarksToolbar": "always",
"ManagedBookmarks": [
{
"toplevel_name": "My managed bookmarks folder"
},
{
"url": "example.com",
"name": "Example"
},
{
"name": "Mozilla links",
"children": [
{
"url": "https://mozilla.org",
"name": "Mozilla.org"
},
{
"url": "https://support.mozilla.org/",
"name": "SUMO"
}
]
}
]
}
}
Edit the following line just before the “End Customizations” line in the ‘dockerfile-kasm-firefox’ file.
COPY ./policies.json /etc/firefox/policies/policies.json
Build the image using the instructions from the Building Images Documentation.
Managed Extensions
To build extensions into the image we make use of the “ExtensionSettings” Chrome Policy.
Find a firefox extension you want to add to an image, in this case we will use “UBlock Origin” from the Firefox Browser Add-ons Store.
https://addons.mozilla.org/en-US/firefox/addon/ublock-origin/
Firefox requires a specific extension ID for each add-on. Obtain the extension ID by manually installing the extension in Firefox, then go to “about:support”. You will see a list of all installed extensions in the Add-ons section. Copy the extension ID for your add-on.
Create a file called ‘policies.json’ with the following contents. In this example the extension ID is
uBlock0@raymondhill.net. Replace the extension ID in the example below with your copied extention ID. Notice that the field “install_url” has been modified to remove the extension version (eg:-1.57.2). For our example the original copied download url washttps://addons.mozilla.org/firefox/downloads/file/4261710/ublock_origin-1.57.2.xpi. Removing the download version works for most of the download urls as a method for downloading the latest version of the add-on for installation. The download urls for extensions can be obtained by selecting an extension from Firefox Add-ons Extensions directory, then copying the url from theDownload Filelink on an extension’s page.
{
"policies": {
"ExtensionSettings": {
"*": {
"installation_mode": "blocked",
"allowed_types": ["extension"]
},
"uBlock0@raymondhill.net": {
"installation_mode": "force_installed",
"install_url": "https://addons.mozilla.org/firefox/downloads/file/4261710/ublock_origin.xpi"
}
}
}
}
Edit the following line just before the “End Customizations” line in the ‘dockerfile-kasm-firefox’ file.
COPY ./policies.json /etc/firefox/policies/policies.json
Build the image using the instructions from the Building Images Documentation.