Progressive Web App (PWA)
Welcome to the Kasm Workspaces Progressive Web App (PWA)! A PWA provides a similar experience to that of a mobile app installed from an App Store, with some key benefits for users:
Benefits for the user:
Small size - You aren’t installing a full application, which saves storage space on your device.
Instant updates - The PWA is still a website, so updates to the site are immediately available to the PWA.
Add to homescreen - You can add the PWA to your homescreen, making it easily accessible like any other application.
Tables window - Enjoy a clutter-free experience without the distraction of browser bars, maximizing the useful space available.
Note
Configuring and using PWAs requires certain administrative configurations. Refer to the PWA Admin Guide for details.
Installation
PWA installation methods vary across platforms and even devices within platforms. Unfortunately PWA installation isn’t universal across platforms or even devices on platforms. Some platforms prompt you to install the app when you visit a site that has PWA functionality, some just show it in the browser bar, and some don’t show anything at all (iOS). Here are the installation instructions for different platforms:
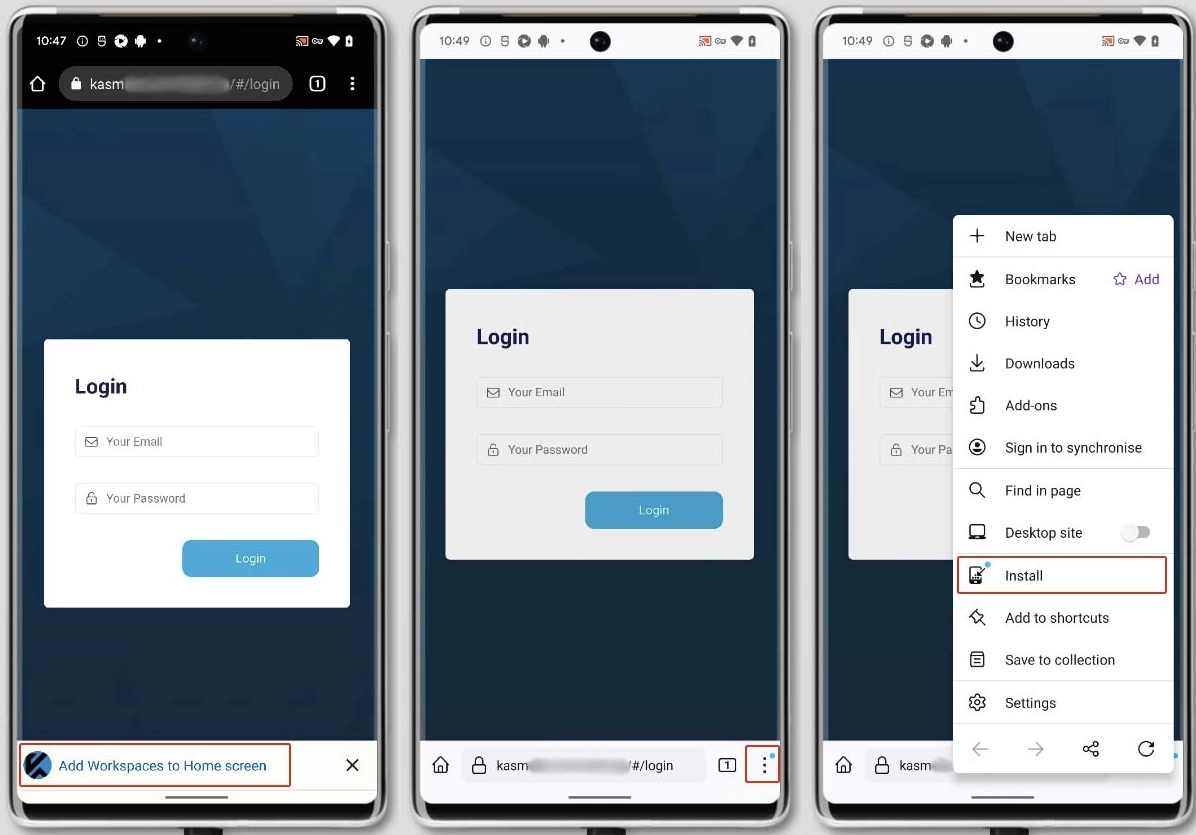
Android
Using Chrome on Android tends to give the best PWA experience, When using Chrome on Android, you will be prompted to install the PWA when you visit the site. For Firefox, click on the three dots next to the browser bar and select “Install App.” This also works with Chrome if you close the prompt and decide to install it later.

Installing on Android
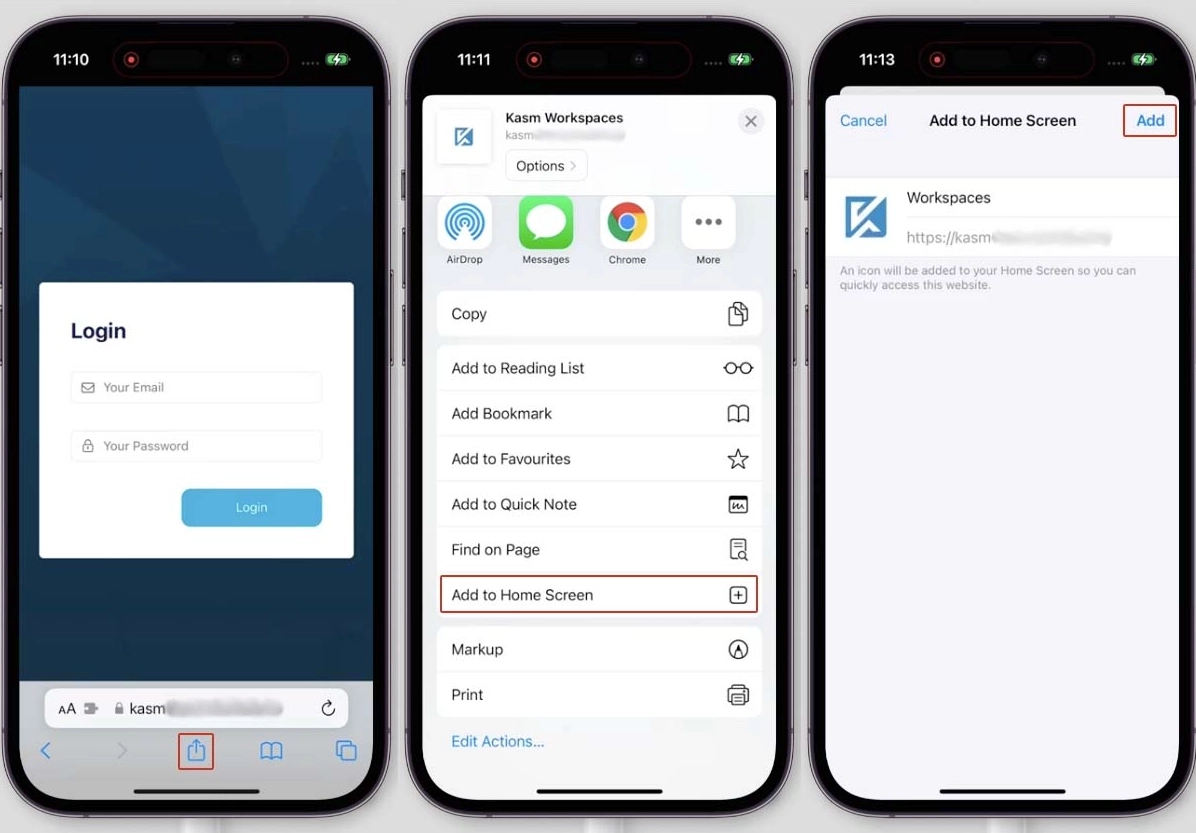
iOS
Unfortunately, iOS does not provide a direct indication that a PWA is available. You can only install a PWA using Safari on iOS by following these steps:
Open Safari and navigate to the site.
Tap the Share icon.
Scroll down until you find the option “Add to Home Screen” and tap on it.
Finally, tap the “Add” button to install the PWA.

Installing on iOS
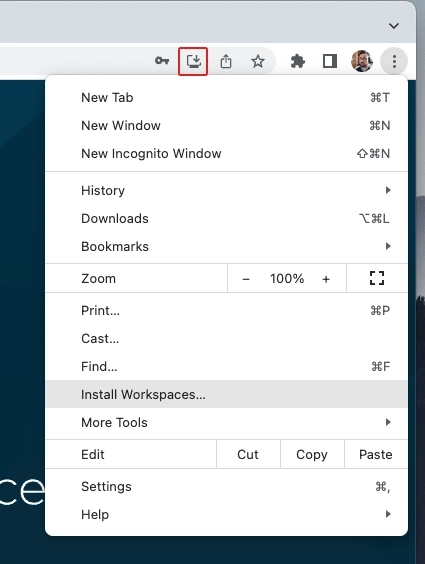
Desktop Browsers
Currently, Safari on MacOS does not offer an option to install a PWA. However, other browsers support PWA installation:
Most desktop browsers show the option to install the PWA either in the browser URL bar or when you click the three dots menu.

Installing on Desktops
Removing
Removing a PWA can vary on Android, iOS, and desktop platforms. Here are the steps to remove the PWA from each platform:
Android
Android doesn’t have a universal system for removing PWAs, as it can vary based on the phone, launcher, browser, or even the specific version of the browser. Here are three different options you can try:
From your app drawer or home screen, open Settings.
Tap Apps & notifications and then select See all apps.
Find the PWA that you want to remove and tap the icon.
Tap Uninstall.
Alternatively:
Find the app on your homescreen.
Long press until extra information pops up.
Click on the Remove icon
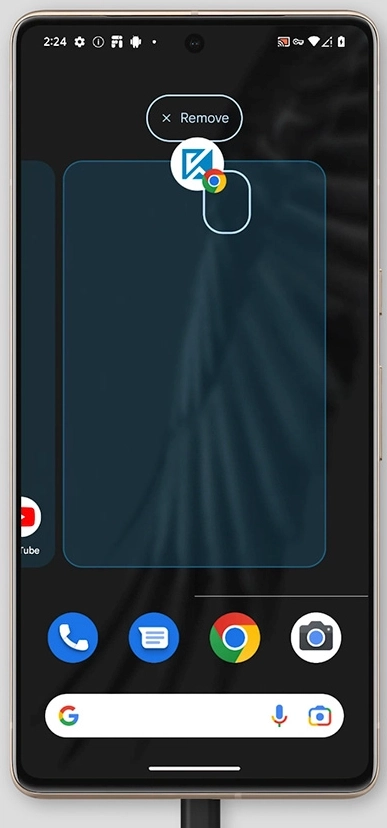
Or:
Find the app on your homescreen.
Long press until extra information pops up.
Start dragging until an option to remove appears.
Drop the app into the Remove area.

Uninstalling on Android
iOS
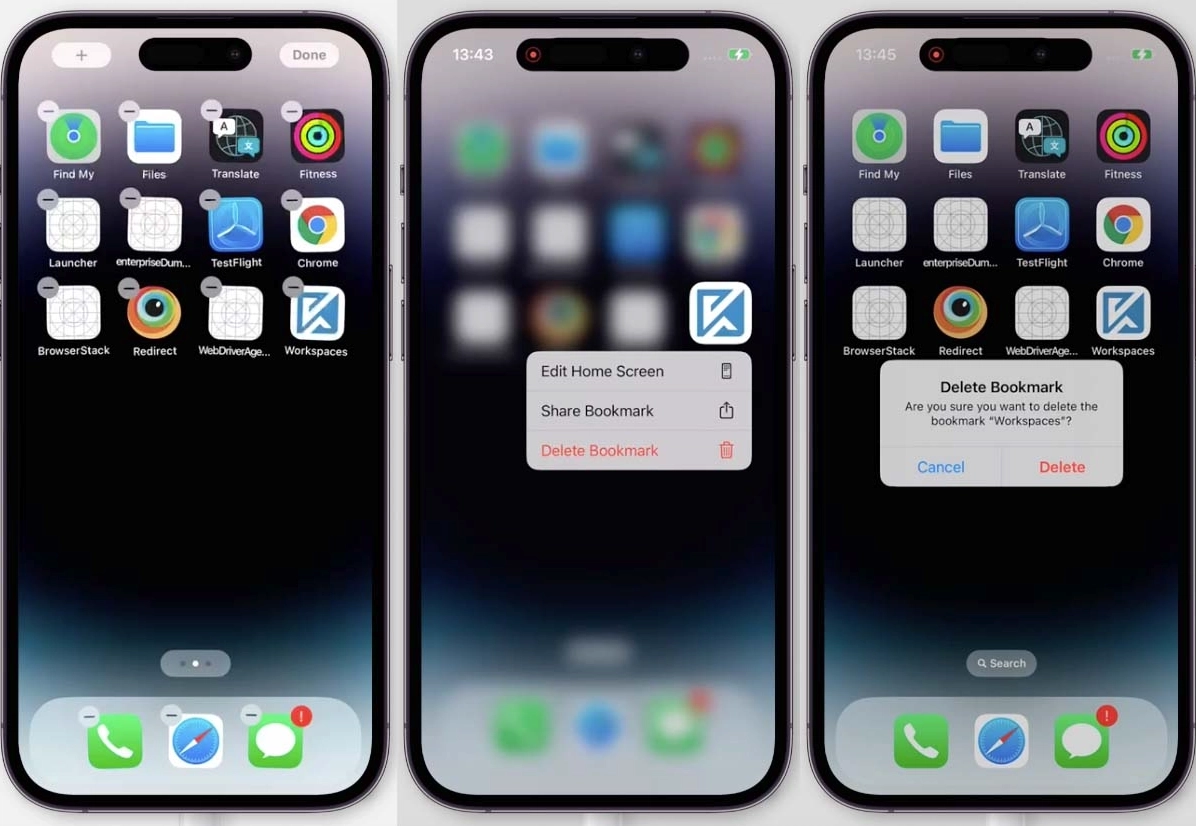
Removing a PWA on iOS can be done by following these steps:
Find the app on your home screen
Either long press on the background until the icons start wiggling and a minus icon appears in the top left corner on the apps, then click the minus icon, or long press on the app and click the Delete Bookmark option.
Confirm you want to delete the bookmark.

Uninstalling on iOS
Desktop
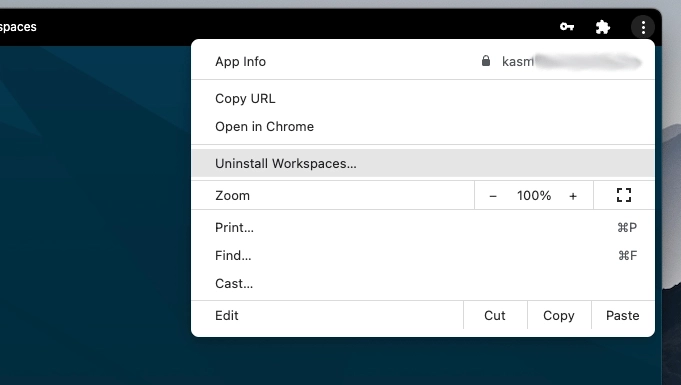
Open the Workspaces PWA.
At the top of the application find the three dots menu at the top right and click it.
Click the Uninstall option.
Click on the subsequent Remove button.

Uninstalling on Desktops
Standalone PWA Apps
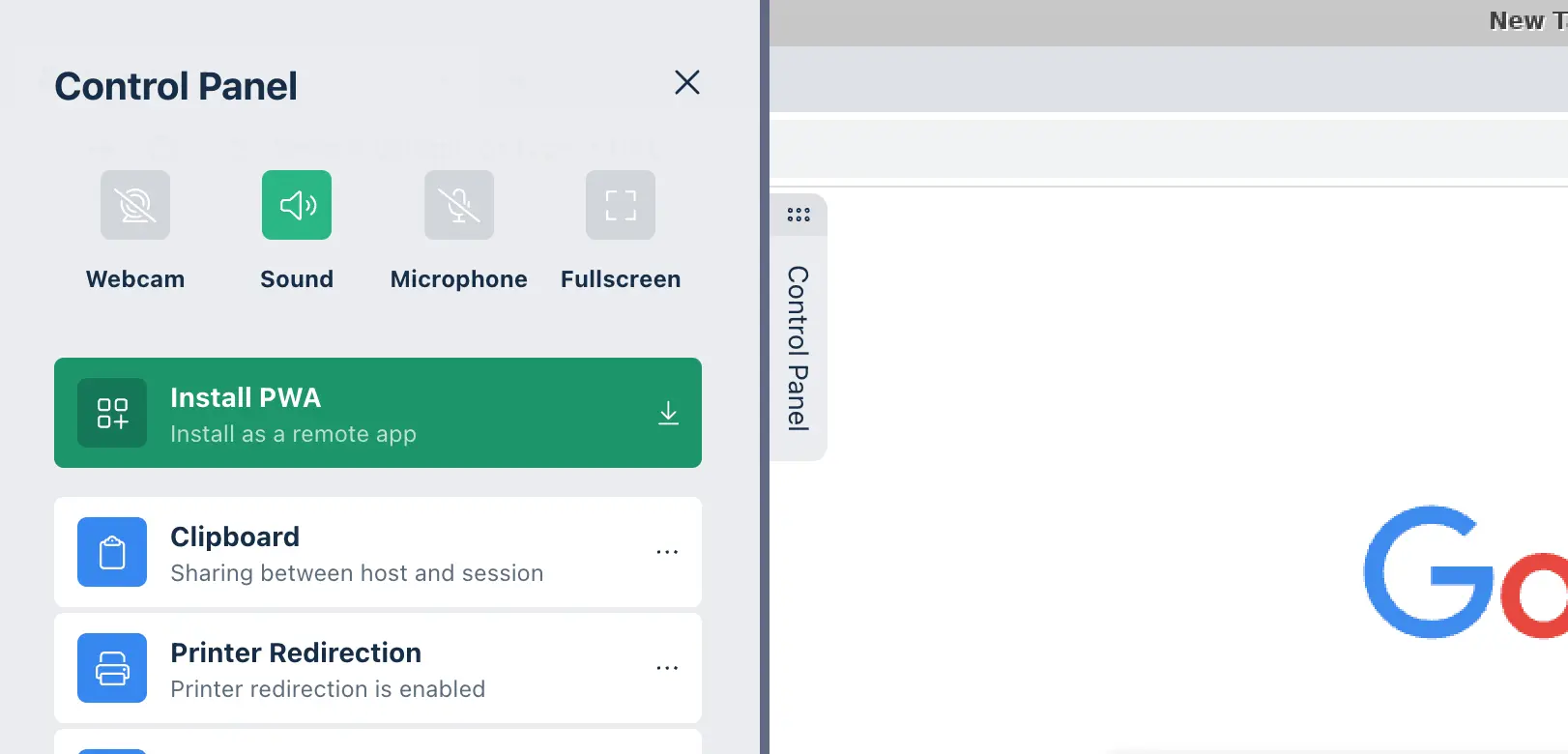
Kasm now allows individual workspaces and casting links to be installed as standalone PWAs. To do this, launch the workspace then open the control panel. If the workspace is available to be installed as a PWA there should be an install button.

Install individual PWA
What happens next will depend on the browser / device. On chromium based browsers you will be directed to the install button, on ios devices you will be directed to a page with an animation explaining how to install on safari.
Warning
Safari and firefox do not currently support installing PWAs on desktop browsers.